Cara membuat daftar isi di postingan blogger otomatis
Untuk membuat daftar isi pada artikel yang kita tulis di laman blog sebenarnya penting dan tidak penting. Tergantung dari sudut pandang mana kita melihatnya. Karena daftar isi sendiri sebenarnya tidak jauh beda dengan daftar isi dalam buku yang sering kita baca saat masih sekolah. Daftar isi memudahkan pembaca blog kita melihat salah satu sub judul dari pokok pembahasan. Sehingga pengunjung tidak perlu lagi membaca dari atas sampai bawah untuk mendapatkan jawaban yang mereka cari.
Di samping itu. Dalam segi seo pengaruhnya tidak terlalu signifikan. Hanya untuk memudahkan saja buat pengunjung blog kamu.
Coba lihat gambar dibawah ini. Gambar ini saya ambil dari screenshot situs wikipedia dengan kata kunci " wikipedia pulau indonesia ".
Lihat gambar yang saya kasih kotak merah. Begitulah kira - kira nanti hasilnya jika muncul di pencarian google. Pengunjung akan sangat di mudah kan langsung ke topik pembahasan tanpa harus membaca artikel dari atas sampai bawah.
Untuk membuat agar hasil pencarian blog kita bisa seperti itu caranya sangat mudah dan sederhana sekali. Anda hanya menempatkan satu kode script dan satu kode css di dalam template blogspot yang anda pakai.
Cara pemasangan daftar isi otomatis
Sebelum anda melakukan perubahan pada template anda. Alangkah baiknya anda backup terlebih dahulu template yang anda gunakan.
Langkah awal yang harus anda lakukan adalah membuka template anda dengan mode html. Setelah anda membuka dengan mode html. Silahkan anda cari kode </head> gunakan ctrl+f agar lebih cepat dan mudah. Jika sudah anda temukan. Copy dan paste css dibawah ini tepat di atas kode tersebut. Atau bisa juga anda taruh dan kumpulkan di dalam css blog anda.
Jika sudah. Langkah selanjutnya adalah. Silahkan anda mencari lagi kode <data:post.body/> dengan cara seperti diatas. Jika sudah ketemu kode tersebut. Silahkan ganti kode tersebut dengan kode script yang ada di bawah ini.
Setelah itu silahkan anda simpan perubahan yang anda lakukan tadi dengan cara klik simpan. Jika kode <data:post.body/> ada lebih dari satu. Silahkan cari yang pas.
Cara menggunakan
Setelah anda melakukan perubahan seperti di atas. Seharusnya ini sudah berjalan dengan baik di halaman artikel anda.
Tetapi yang perlu anda perhatikan. Perubahan tidak akan anda lihat atau gagal. Tapi bukan berarti script yang anda gunakan tidak berfungsi. Melainkan saat anda membuat artikel anda harus menggunakan h2, h3, h4 pada setiap sub judul. Tidak menggunakan h1 karena biasanya h1 sudah otomatis ada di judul utama artikel anda. Jadi tidak baik menggunakan beberapa h1 dalam satu halaman.
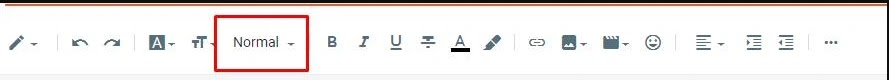
Untuk membuat h2 sampai h4. Anda tidak perlu mengedit artikel anda melalui mode tampilan html. Karena anda bisa menggunakan fasilitas yang sudah di sediakan oleh blogger. Lihat gambar dibawah.
Itulah tadi cara membuat daftar isi otomatis di blogspot dengan mudah dan sederhana. Jika anda gagal menerapkan cara di atas. Silahkan pahami lagi langkah demi langkah. Untuk melihat hasilnya sebagai demo. Silahkan lihat artikel ini pada halaman atas.
Yang paling banyak di cari
cara membuat daftar isi di postingan blogger
cara membuat daftar isi otomatis di blog
cara membuat daftar isi blog responsive
cara membuat daftar isi sitemap di blogger
cara membuat daftar isi blog berdasarkan label
cara membuat table of content di blog
cara membuat daftar isi sitemap di blog yang keren dan mudah
cara membuat page list di blogger